En el post de hoy veremos los pasos a seguir para la creación de Web Components con la clase de programación LitElement.
Creando etiquetas HTML
Antes que nada es necesario conocer Web Components.
Web Components es un conjunto de funcionalidades estándar que nos permite crear nuevos elementos, en forma de etiquetas HTML, para utilizar en aplicaciones web.

Los Web Components presentan las siguientes características principales:
- Son nativos: son parte del navegador y no requieren bibliotecas externas.
- Son reutilizables: se pueden introducir en cualquier parte de un documento.
- Están encapsulados: aunque con algunas excepciones, adquieren un comportamiento y propiedades independientes del resto de componentes.
Tecnologías que forman Web Components

Web Components lo forman cuatro tecnologías que a su vez pueden ser utilizadas por separado:
- Shadow DOM (DOM oculto)
- Custom Elements (Elementos personalizados)
- HTML Templates (Plantillas HTML)
- HTML Imports / ES Modules (Importar documentos).
De todas ellas, cabe destacar el término Shadow DOM (o DOM oculto), ya que es lo que dotará a los elementos creados bajo esta tecnología de propiedades “aisladas” del resto de componentes. Los componentes que funcionan bajo el Shadow DOM adquieren estilos independientes, que no afectan al resto del DOM, y permiten incluir componentes hijos sin que afecten accidentalmente a otros. En este punto podríamos diferenciar entre Light DOM, con el comportamiento tradicional que conocemos, y Shadow DOM.
Creando Web Components de manera ágil
Lo que hacen estas librerías es integrar las tecnologías que forman parte de Web Components. Aquí algunas de ellas:
Polymer
LitElement
Stencil
Skate
Hybrids

¿Qué es LitElement?

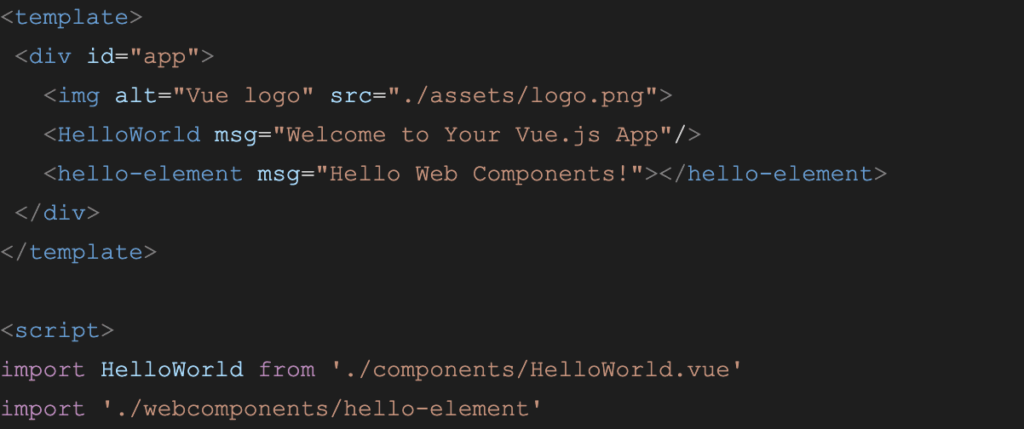
Una vez tenemos el nuevo componente creado, simplemente hay que importarlo en cualquier lugar que haya HTML. Por ejemplo en el template de una aplicación de Vue:

Resultado y conclusiones
¿Por qué utilizar Web Components?
Utilizar Web Components resulta muy conveniente por los siguientes motivos:
Independencia de los frameworks y a su vez la alta compatibilidad con ellos.
Por interoperabilidad. Están encapsulados y se pueden reutilizar.
Para generar librerías UI. Uno de los usos más comunes, y que nos permitirá unificar el diseño y estilo de una empresa o aplicación.
Si hay un cambio de stack no hay que reescribir componentes ya que forman parte de una tecnología nativa del navegador.
Aún así hay ciertas cosas que hay que tener en cuenta. El hecho de que esté basado en los estándares web conlleva que, por lo general, el proceso de alcanzar un consenso entre todos los navegadores para integrar nuevas tecnologías suele ser lento, y por lo tanto estamos hablando de una tecnología que avanza a un ritmo diferente del que pueden avanzar los frameworks más comunes. Esto lleva a que popularmente tenga tanto admiradores como detractores.
Espero que os sirva de ayuda.
Blog realizado por Tino Gutiérrez
¡Habla con nuestros expertos!
Author